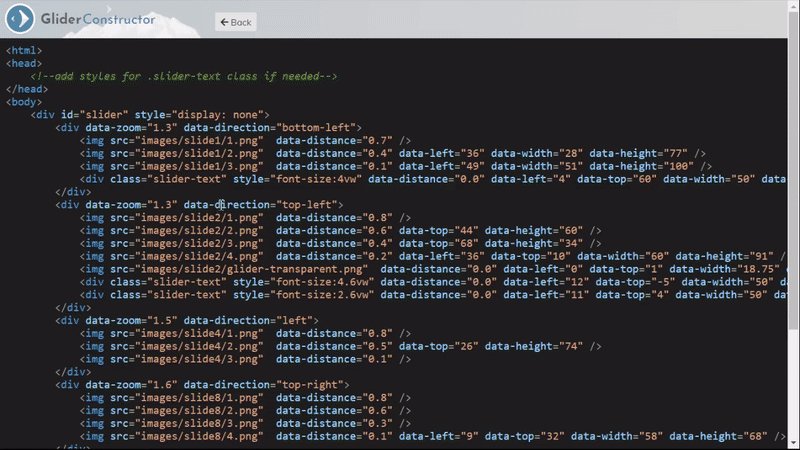
Minimal setup with straightforward code
<html>
<body>
<div id="slider">
<div data-zoom="1.5">
<img src="images/slide1/1.png" />
<img src="images/slide1/2.png" />
<img src="images/slide1/3.png" />
</div>
<div data-zoom="1.3" data-direction="bottom-right">
<img src="images/slide2/1.png" />
<img src="images/slide2/2.png" />
<img src="images/slide2/3.png" />
</div>
</div>
<script src="glider.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded',
function () {
new Glider(document.getElementById('slider'));
});
</script>
</body>
</html>
6KB min+gzip. Can be integrated into any website
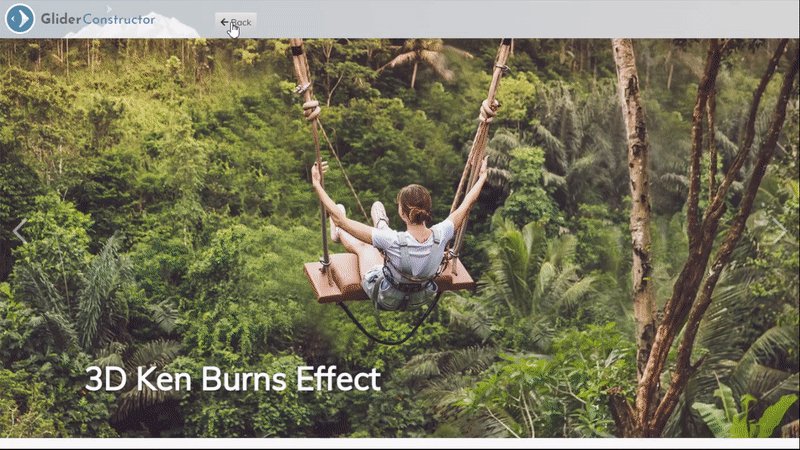
Works on any screen size
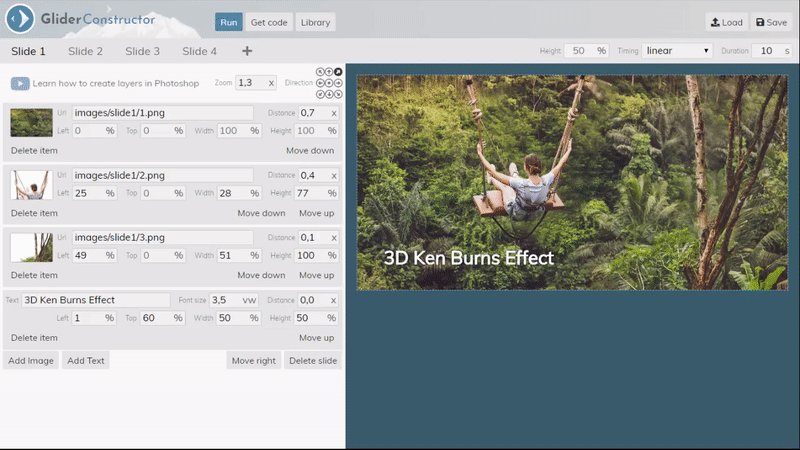
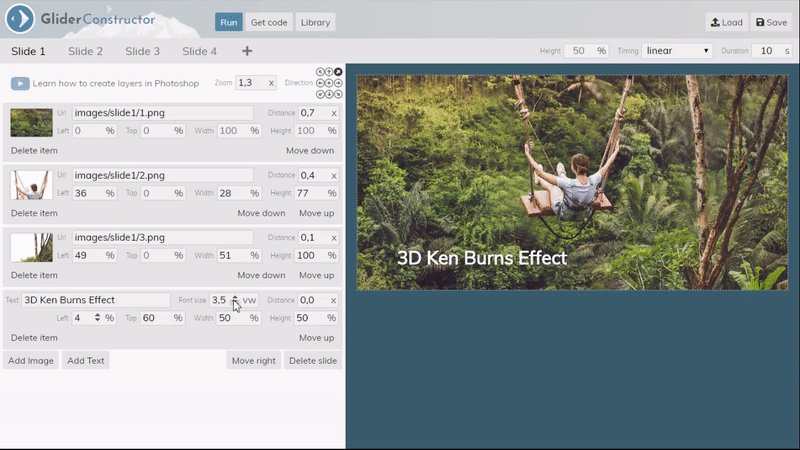
Visual Editor for constructing your own slideshow